目录
格式化的精度控制
字符串格式化
对表达式进行格式化
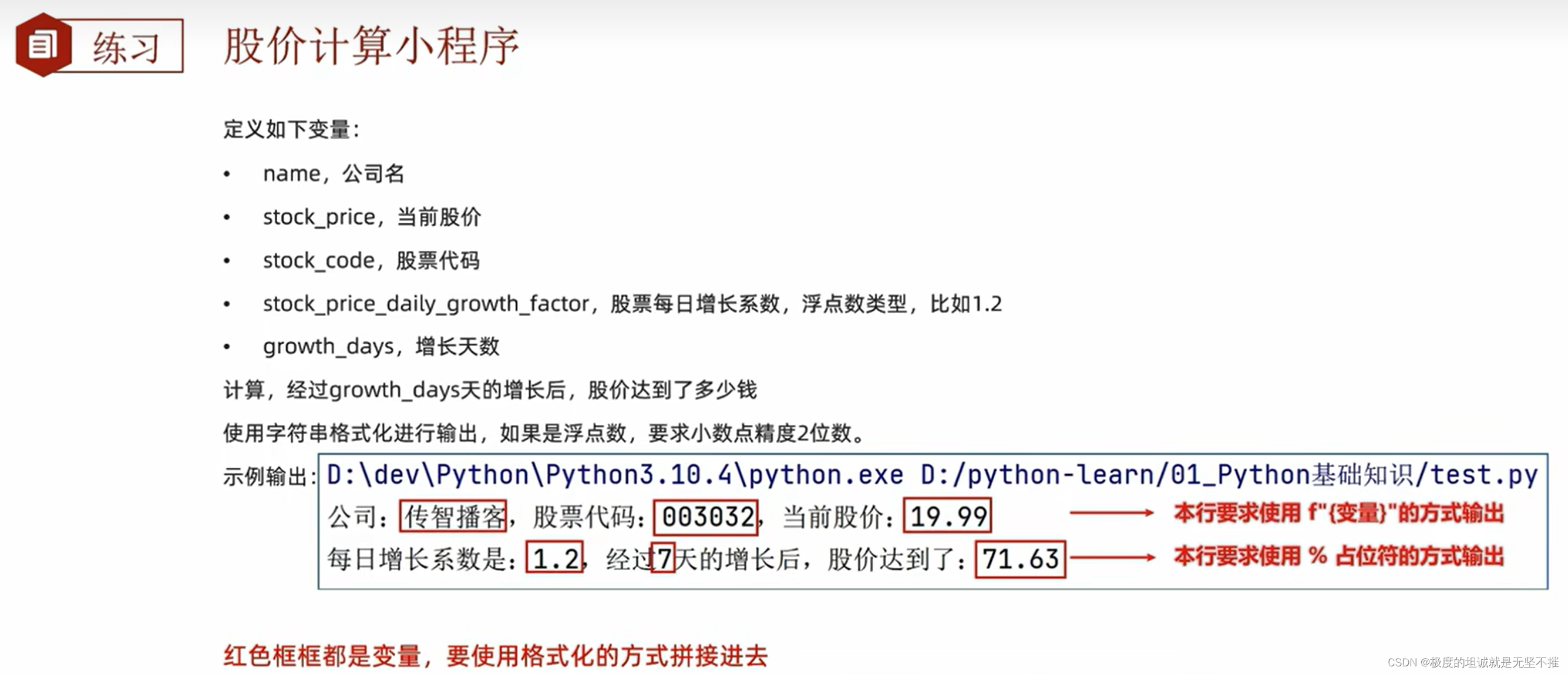
小练习(股票计算小程序)
数据输入
布尔类型和比较运算符
if语句
小练习(成人判断)
if-else语句
if-elif-else语句
练习:猜猜心里数字
嵌套语句
猜数游戏
在python里面,输入的数据默认为str类型
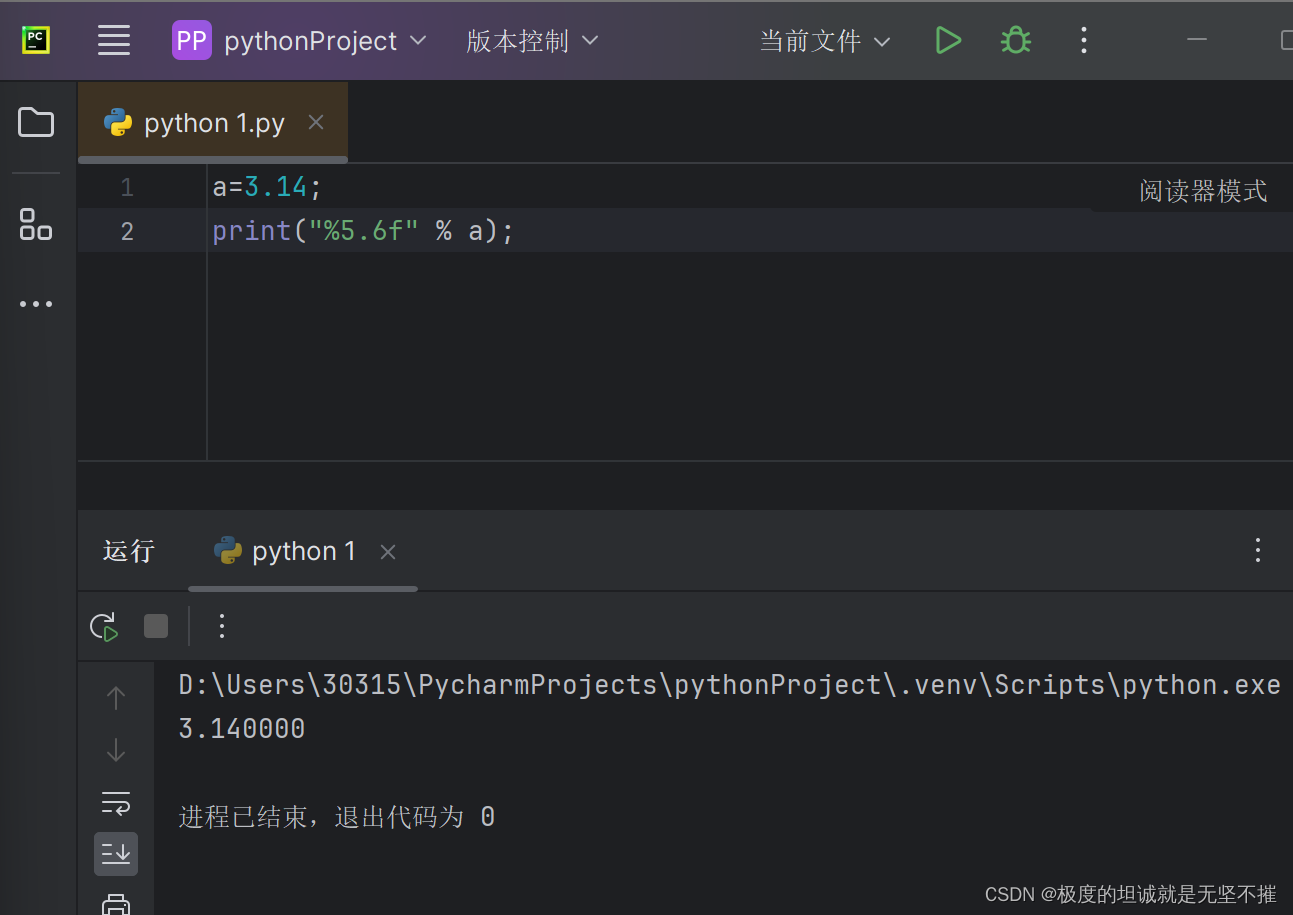
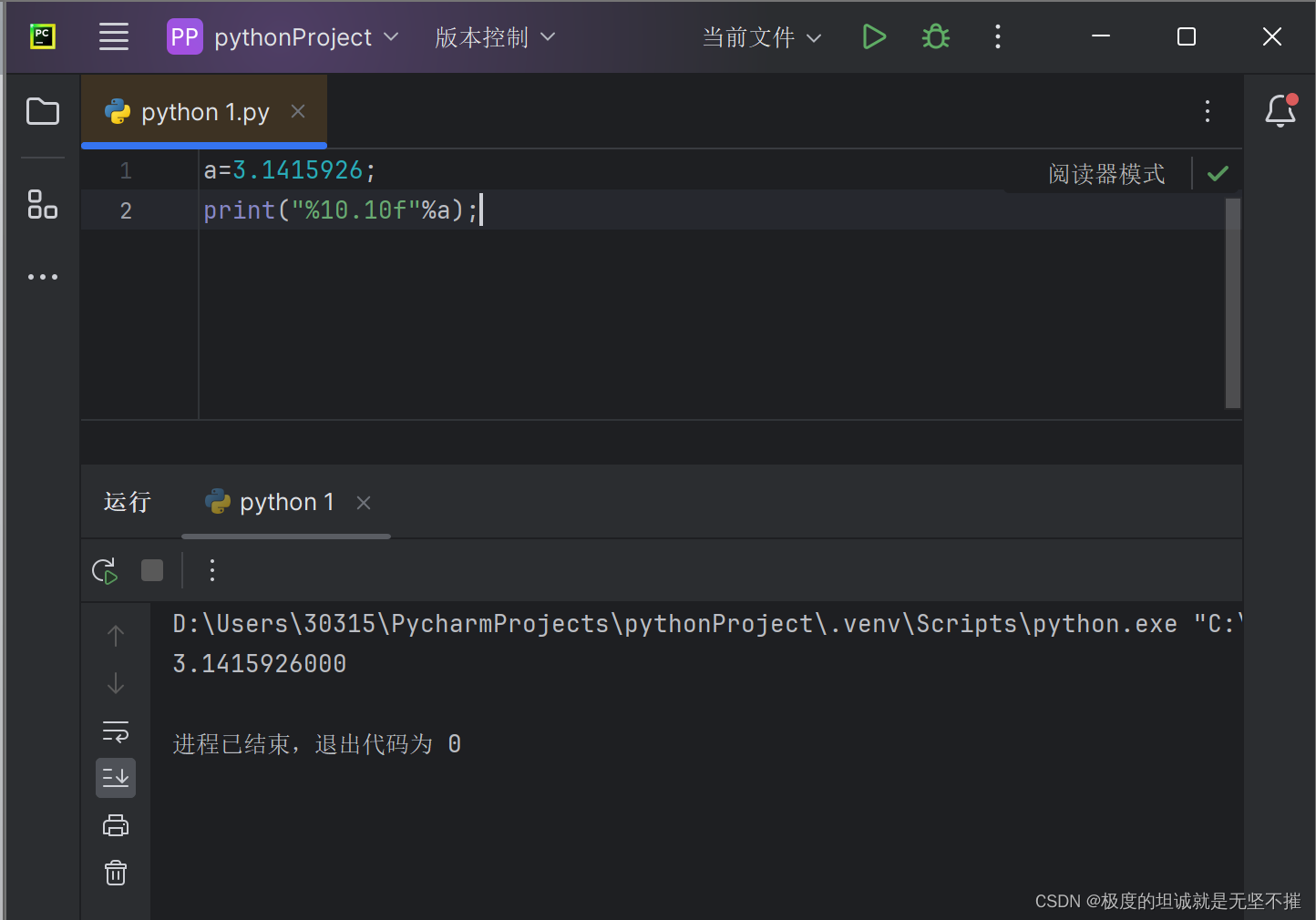
格式化的精度控制
使用 m.n来控制数据的宽度和精度
m 代表宽度,n 代表精度


字符串格式化
格式 f “ 内容 {变量}”
快速格式化控制:不限数据类型,不做精度控制

对表达式进行格式化
表达式:具有明确结果的代码的语句
法一:用%d %f %s 来进行格式化
法二: f " 内容 { 变量 }"



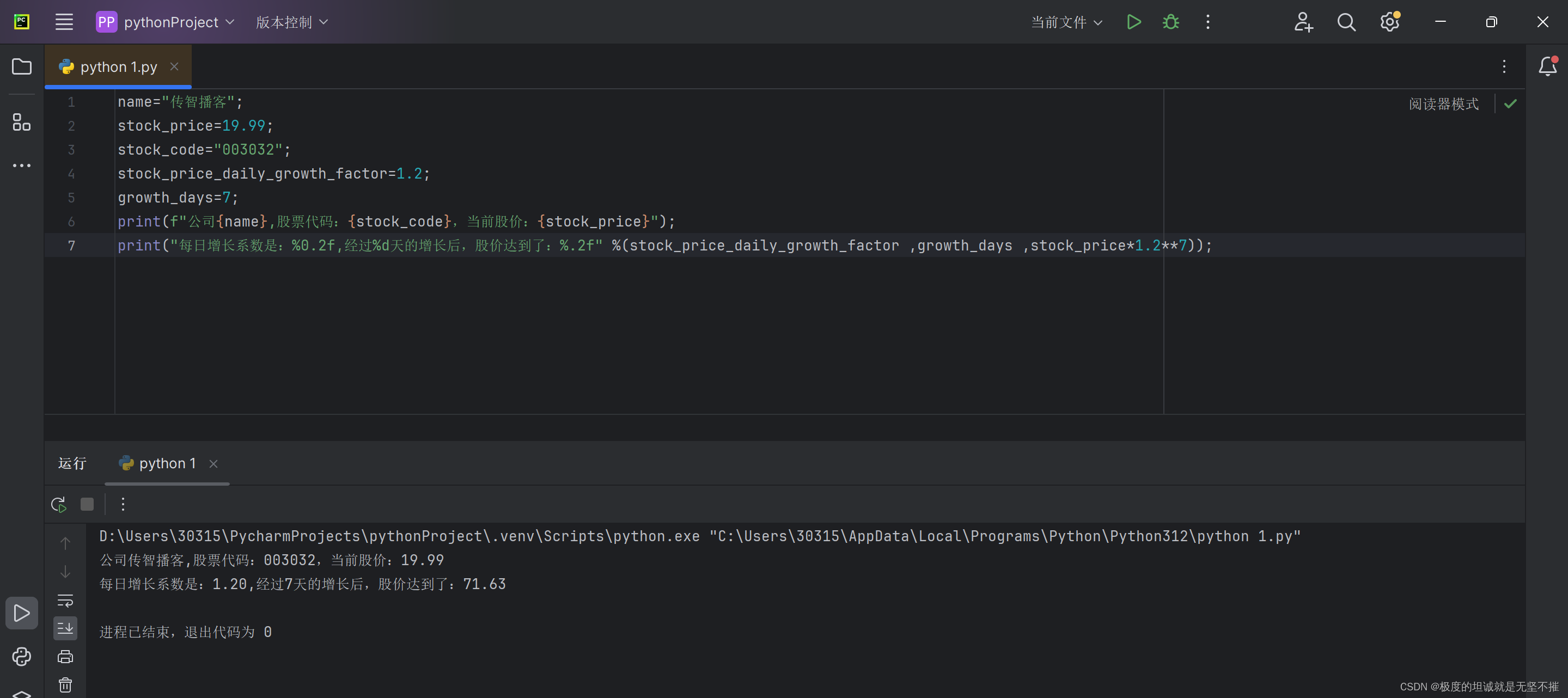
小练习(股票计算小程序)


后面用%(数据1,数据2,数据3)表示
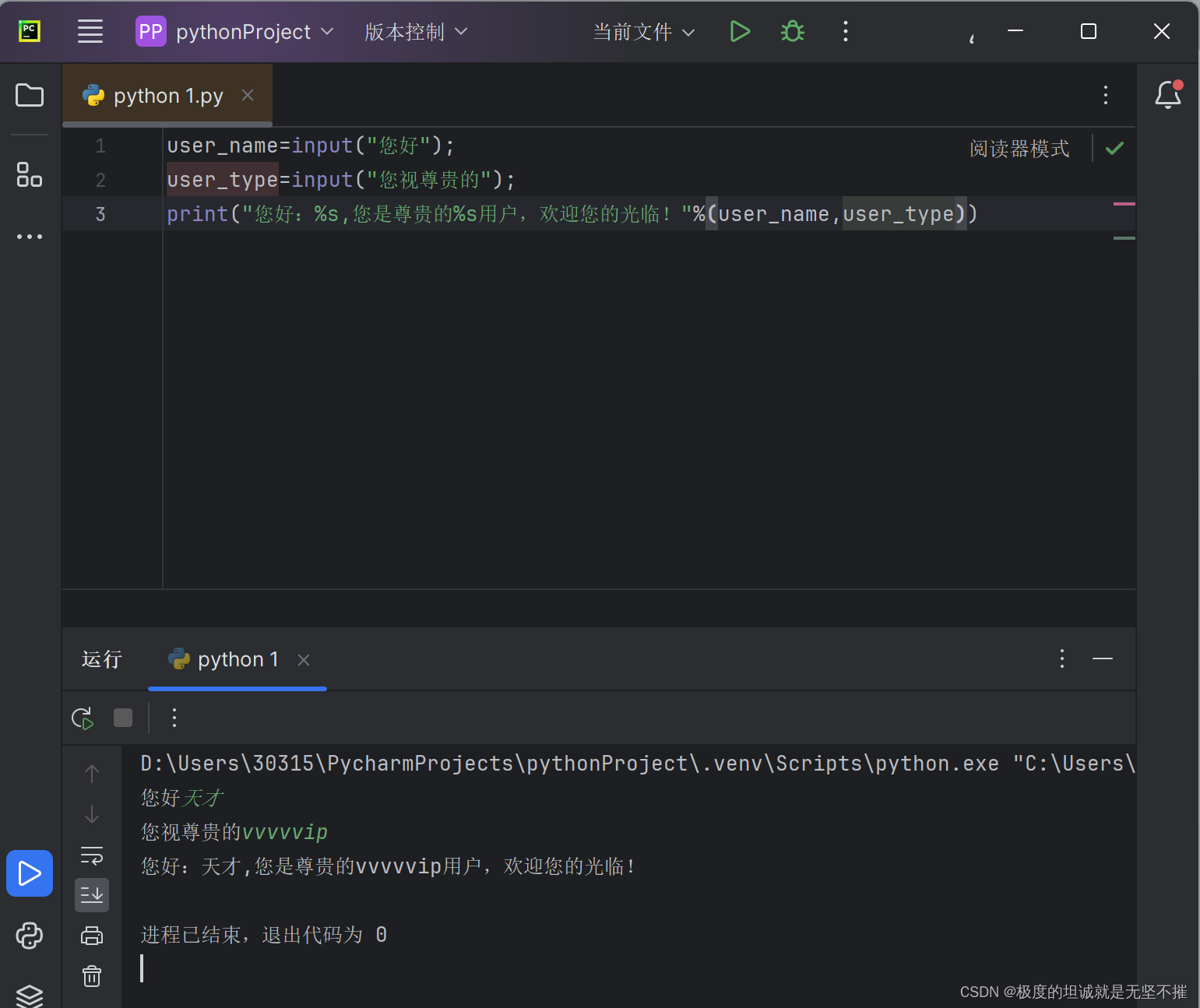
数据输入
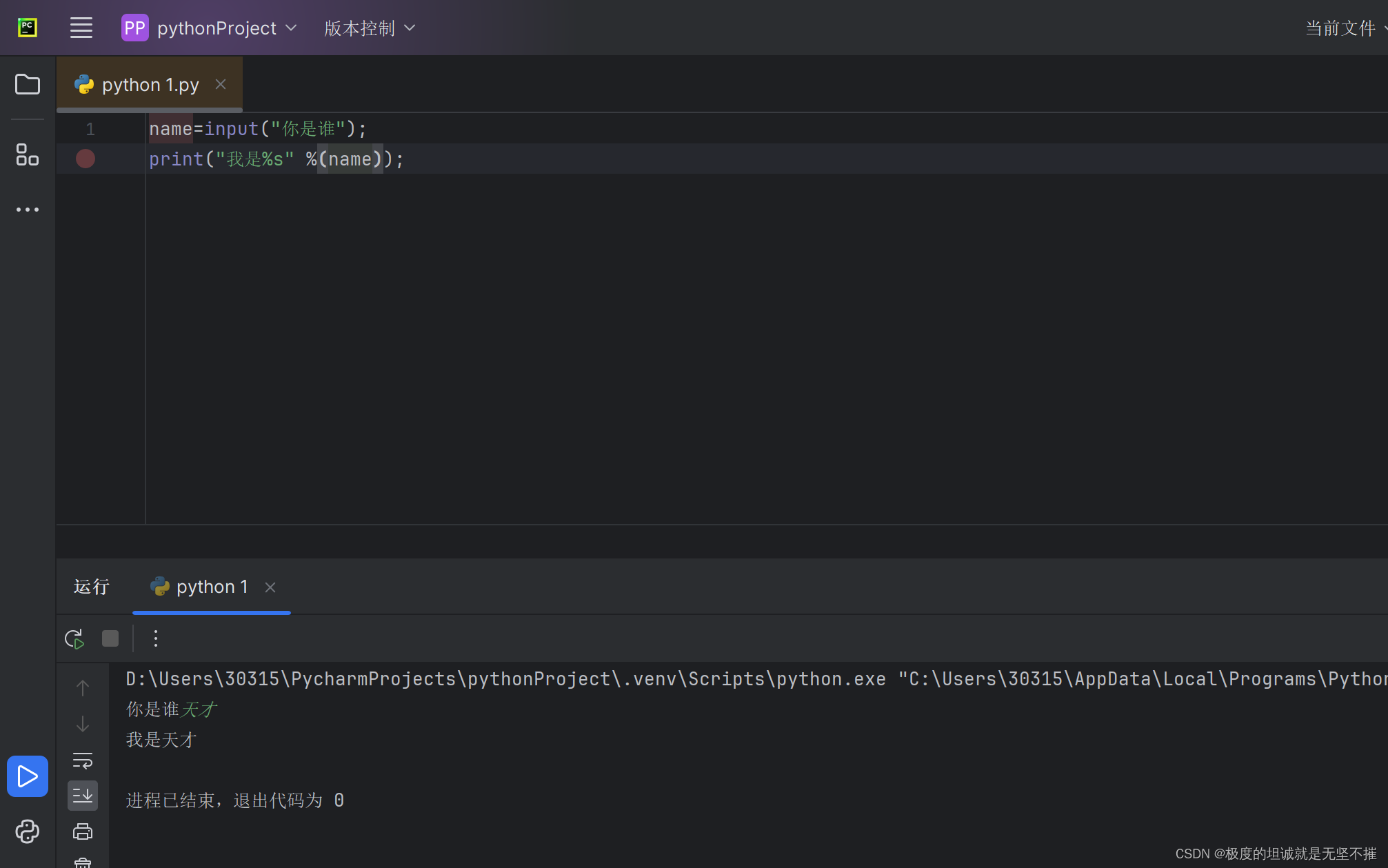
input()
name=input(“你是谁?”);
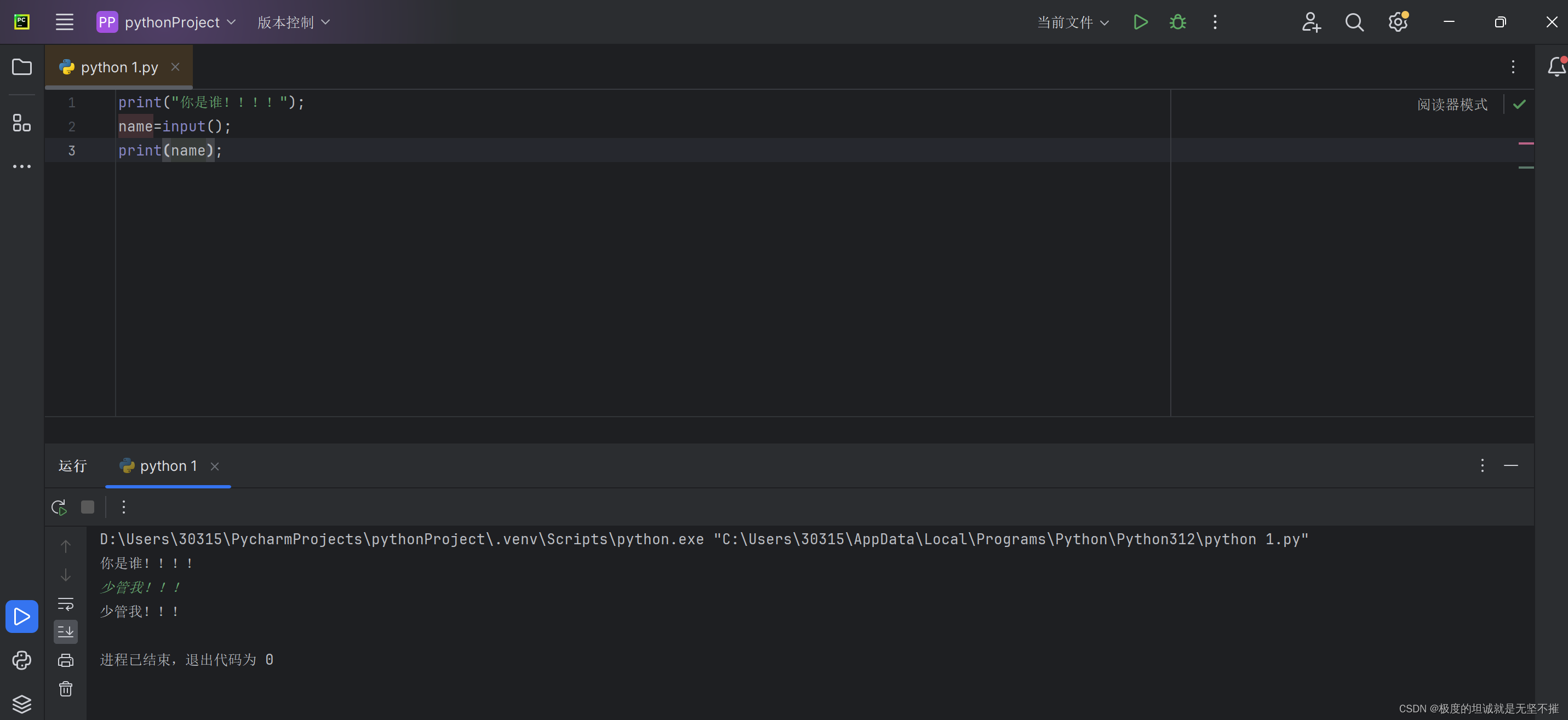
效果等同于
print("你是谁?");
name=input();



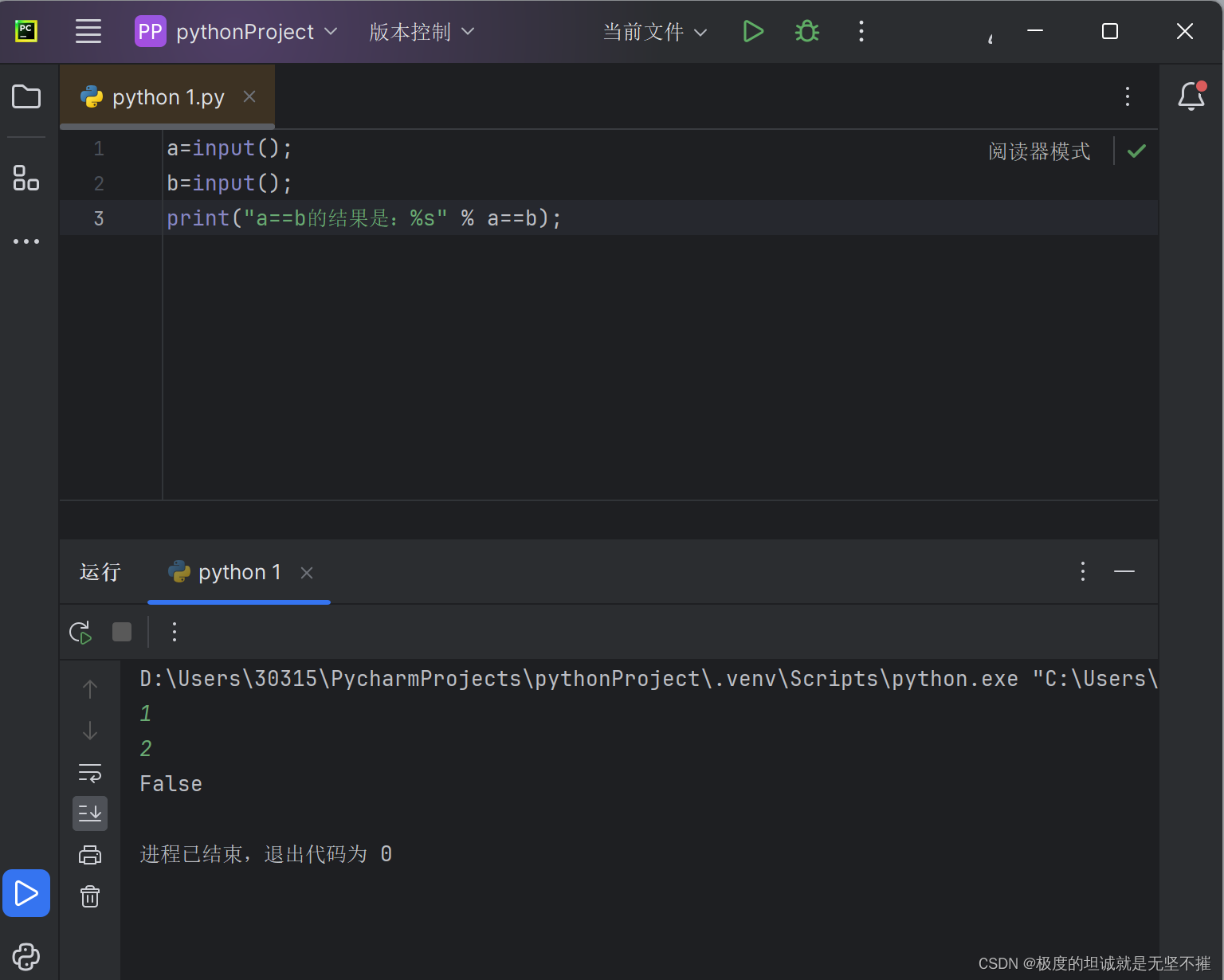
布尔类型和比较运算符
真:True 1
假:False 0
变量名称=布尔类型字面量
比较运算符:== != >= <= > <
定义变量存储布尔类型的数据:
a=True b=False


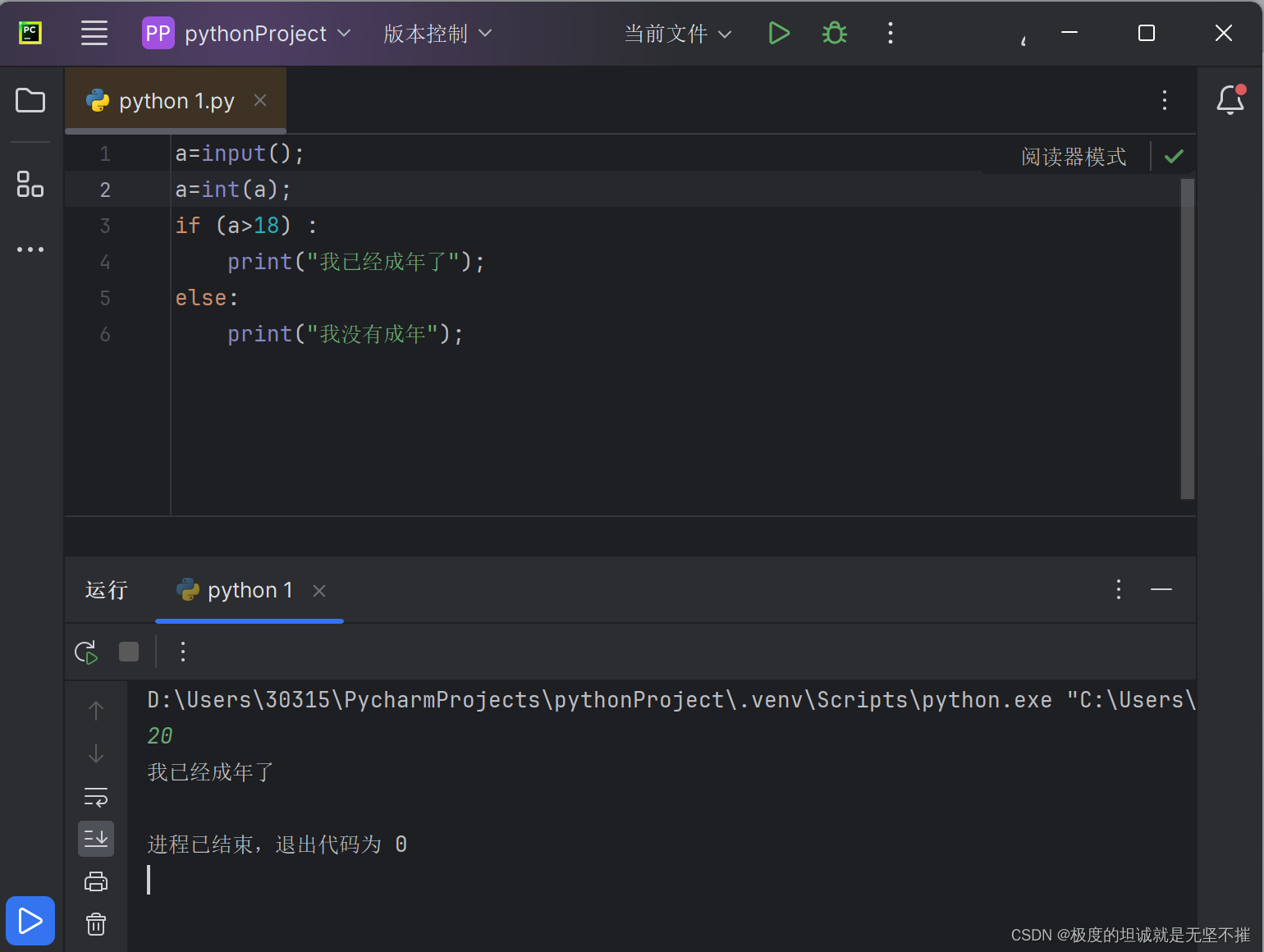
if语句
格式:
if 要判断的条件:
条件成立的时候要做的事情

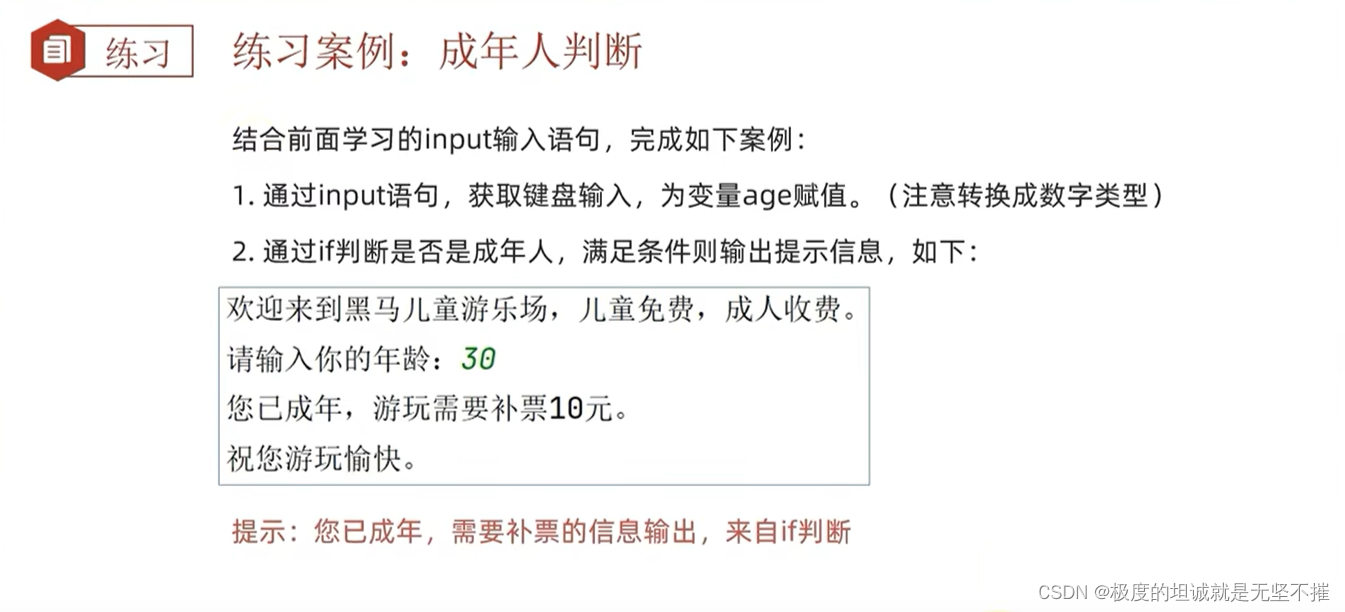
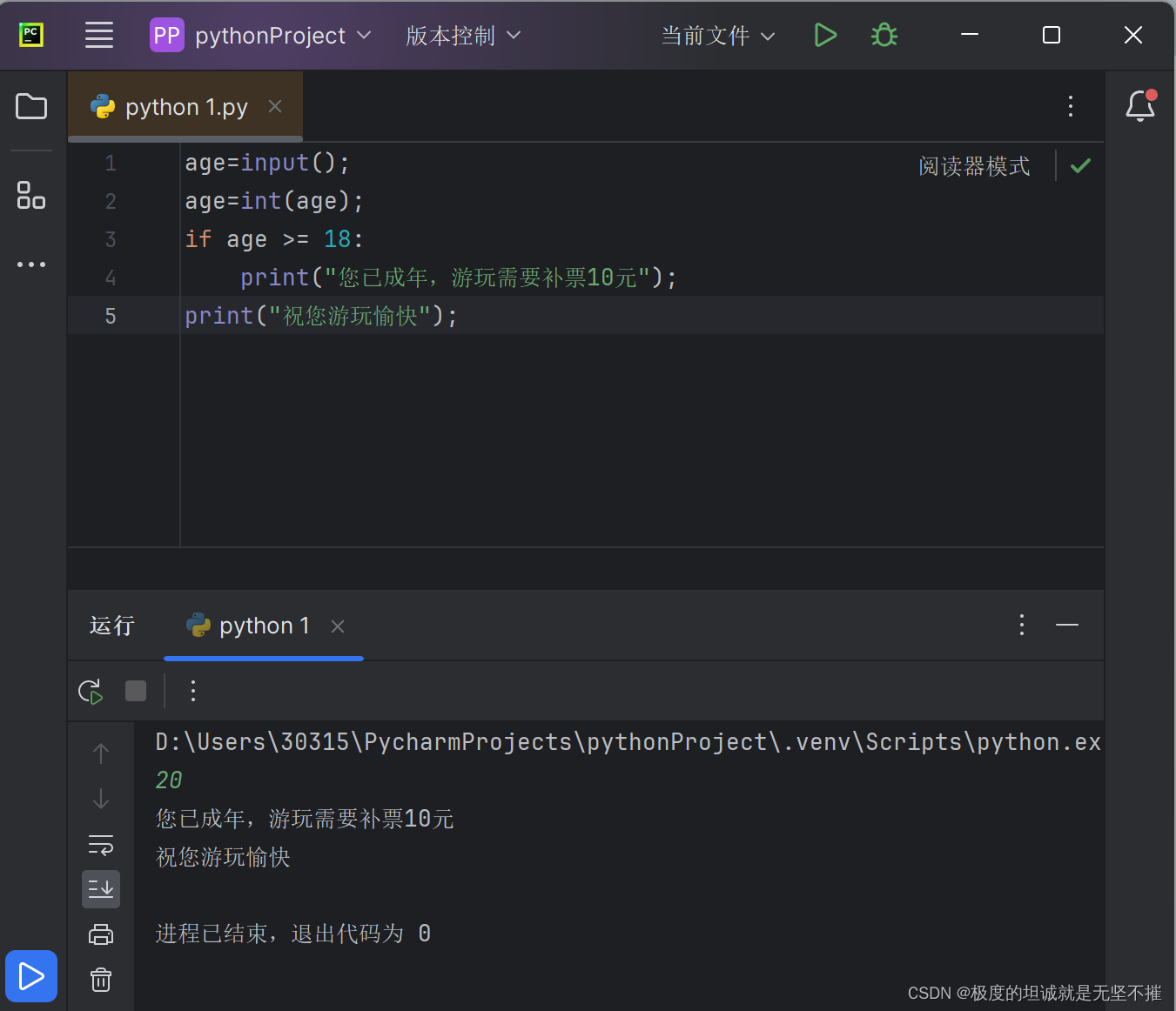
小练习(成人判断)


if-else语句
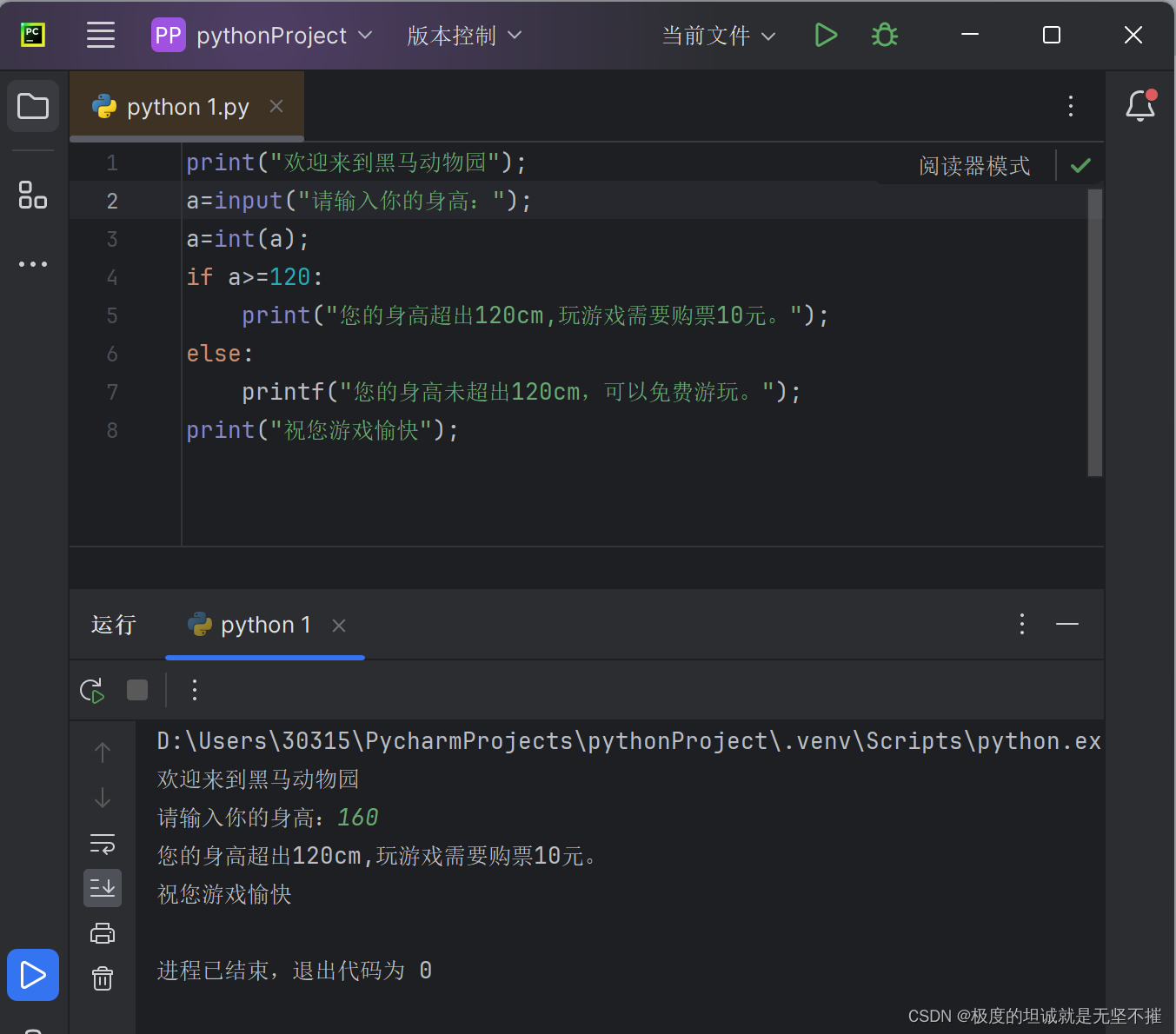
练习:我要买票吗

print("欢迎来到黑马动物园");
a=input("请输入你的身高:");
a=int(a);
if a>=120:
print("您的身高超出120cm,玩游戏需要购票10元。");
else:
printf("您的身高未超出120cm,可以免费游玩。");
print("祝您游戏愉快");
if-elif-else语句
格式
if 要判断的条件:
条件满足的时候要做的事情
elif 要判断的条件 :
条件满足的时候要做的事情
elif 要判断的条件:
条件满足的时候要做的事情
else :
条件满足的时候要做的事情
elif可以写多个
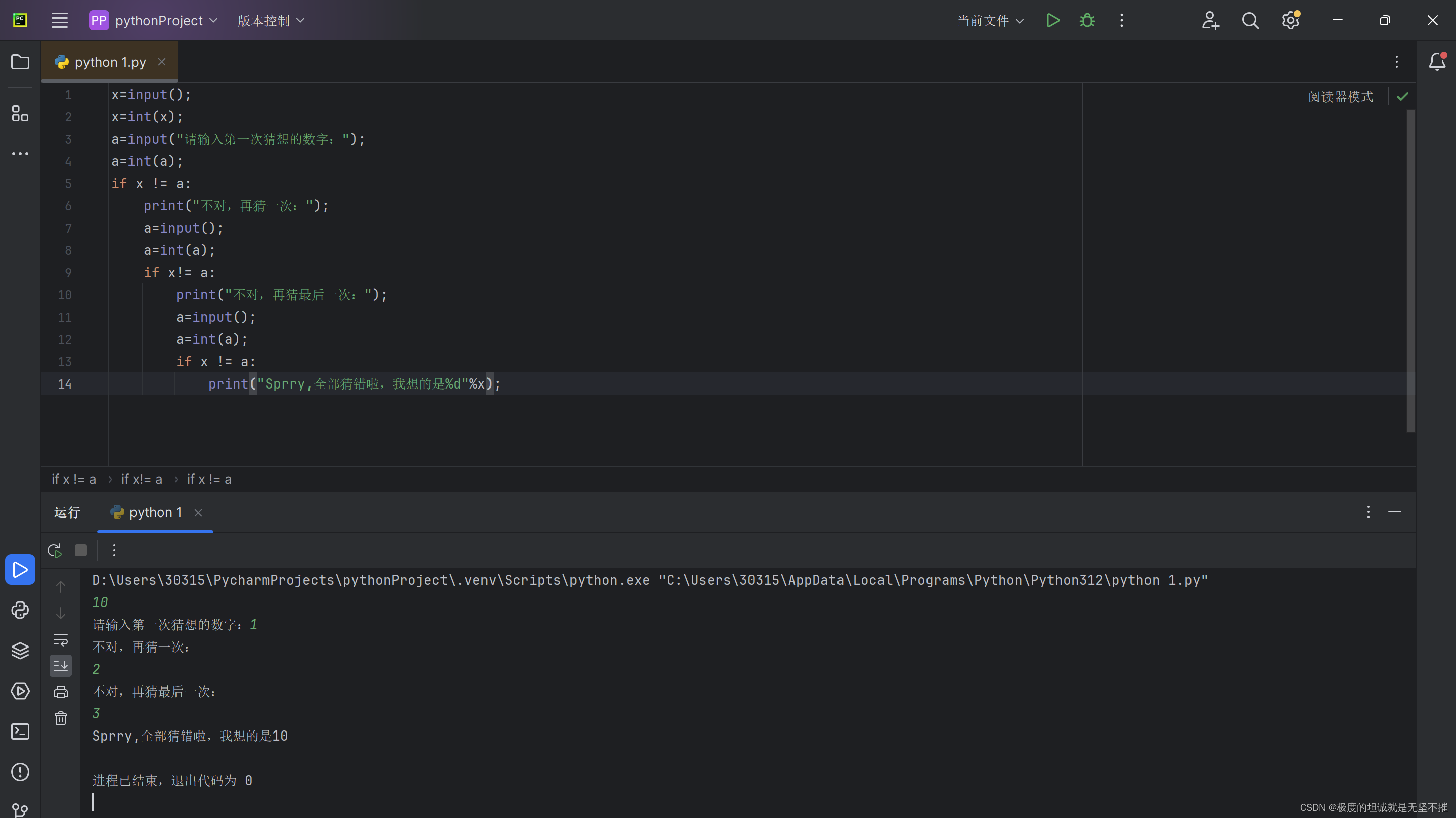
练习:猜猜心里数字

x=input();
x=int(x);
a=input("请输入第一次猜想的数字:");
a=int(a);
if x != a:
print("不对,再猜一次:");
a=input();
a=int(a);
if x!= a:
print("不对,再猜最后一次:");
a=input();
a=int(a);
if x != a:
print("Sorry,全部猜错啦,我想的是%d"%x);
嵌套语句
用于多条件,多层次的判断
可以自由组合if elif else语句
要注意空格缩进,python通过空格缩进决定层次关系
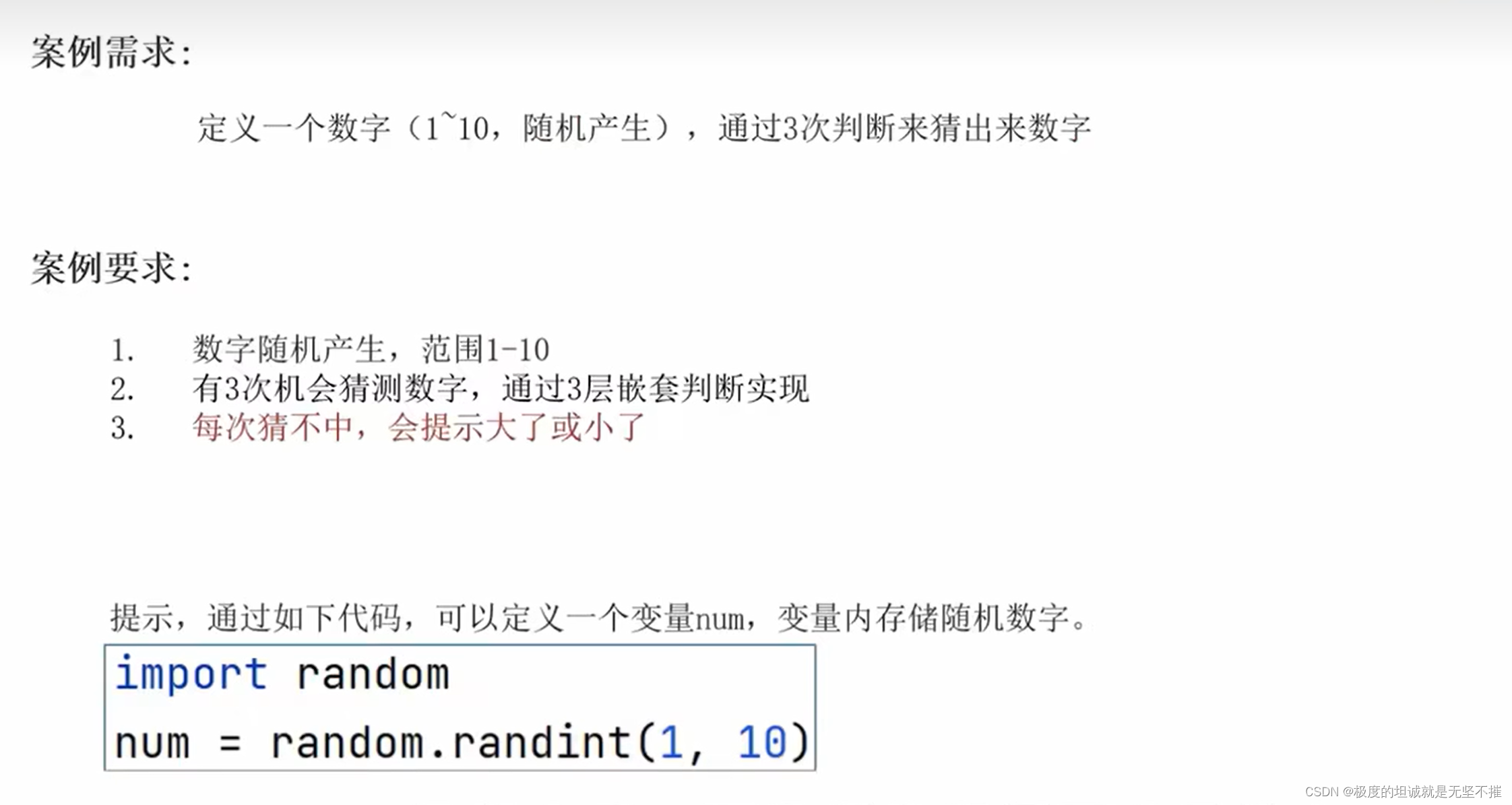
猜数游戏

import random;
num = random.randint(1,10);
#第一次猜数
a=int(input("请输入你猜的数字:"));
if a==num:
print("猜对了!你是个天才!!!");
else:
if a>num:
print("猜大了,再猜一次");
#第二次猜数
a = int(input("请输入你猜的数字:"));5
if a==num:
print("猜对了!你是一个天才!!!");
else:
if a > num:
print("猜大了,最后再猜一次");
#第三次猜数
a = int(input("请输入你猜的数字:"));
if a == num:
print("猜对了,答案就是%d" % num);
else:
print("猜错了,答案是%d" % num);
if a < num:
print("猜小了,再猜最后一次");
#第三次猜数
a = int(input("请输入你猜的数字:"));
if a == num:
print("猜对了,答案就是%d" % num);
else:
print("猜错了,答案是%d" % num);
else:
print("猜小了,再猜一次");
#第二次猜数
a = int(input("请输入你猜的数字:"));
if a==num:
print("猜对了!你是一个天才!!!");
else:
if a > num:
print("猜大了,最后再猜一次");
#第三次猜数
a = int(input("请输入你猜的数字:"));
if a == num:
print("猜对了,答案就是%d" % num);
else:
print("猜错了,答案是%d" % num);
if a < num:
print("猜小了,再猜最后一次");
#第三次猜数
a = int(input("请输入你猜的数字:"));
if a == num:
print("猜对了,答案就是%d" % num);
else:
print("猜错了,答案是%d" % num);